

La velocidad y el tiempo de carga de una web son, sin duda, aspectos fundamentales y de vital importancia a la hora de ofrecer una buena experencia para nuestros usuarios y alcanzar un buen posicionamiento en Google.
Pero, lamentablemente, estos dos factores no son los únicos que deberemos de tener en cuenta a la hora de analizar un sitio web.
Sino que, por el contrario, son muchos más factores los que entrarán en juego, como la compresión de ficheros estáticos (imágenes, archivos css, archivos js..), si las cabeceras están protegidas o no, comprobar si existen puertas traseras, como la que puede provocar XML-RPC etc.
Tened en cuenta que, un análisis de este tipo, en realidad es mucho más profundo y delicado de lo que vamos a ver el día de hoy en este artículo, pero, no os preocupéis, pues veremos todos los aspectos básicos, sin saltarnos ninguno, y lo haremos de forma que todo el mundo pueda hacerlo sin importar el nivel.
No solamente tendrías que analizarlo, si no que debería de ser una tarea obligatoria a la que tendrías que enfrentarte cada cierto tiempo, dependiendo de la cantidad de contenido, usuarios, importancia que le des a tu sitio y un amplio etcétera de factores.
Con un buen análisis, no solo estás ganando en salud, evitando que algo malo pase (como que un atacante encuentre una vulnerabilidad y la explote, por ejemplo), si no que podrás saber en que puntos flaquea tu sitio y así corregirlos todos a tiempo.
Además, también podrás mejorar el rendimiento y la velocidad de carga de tu web, ganando así más puntos en cuanto al SEO del sitio.
Si las razones anteriormente descritas te parecen pocas, te dejamos el siguiente artículo en el que hablamos sobre la importancia de realizar una auditoría.
Dicho esto, ¿qué os parece si comenzamos con el análisis?
Antes de comenzar, te advertimos de que este proceso llevará algo de tiempo. Quizás los resultados los obtengamos todos en diez minutos, pero deberemos pararnos y visualizar cada dato que nos arrojen las diferentes herramientas online que vamos a utilizar.
Por otro lado, no existe una única herramienta universal perfecta, es por ello que usamos varias, aunque en esta ocasión usaremos únicamente aquellas a las que cualquier usuario pueda acceder y utilizar de forma cómoda, sencilla y sin necesidad de instalar nada.
En este apartado trataremos todos los aspectos relacionados con la mejora de los elementos que se suelen incluir en una web, como: hojas de estilos, archivos JavaScript, contenido multimedia (ya sea audio, imagenes o video) y la propia carga del sitio.
Estos aspectos son muy importantes, pues, son los que determinan el impacto que tendrá nuestro sitio a la hora de mostrarse.
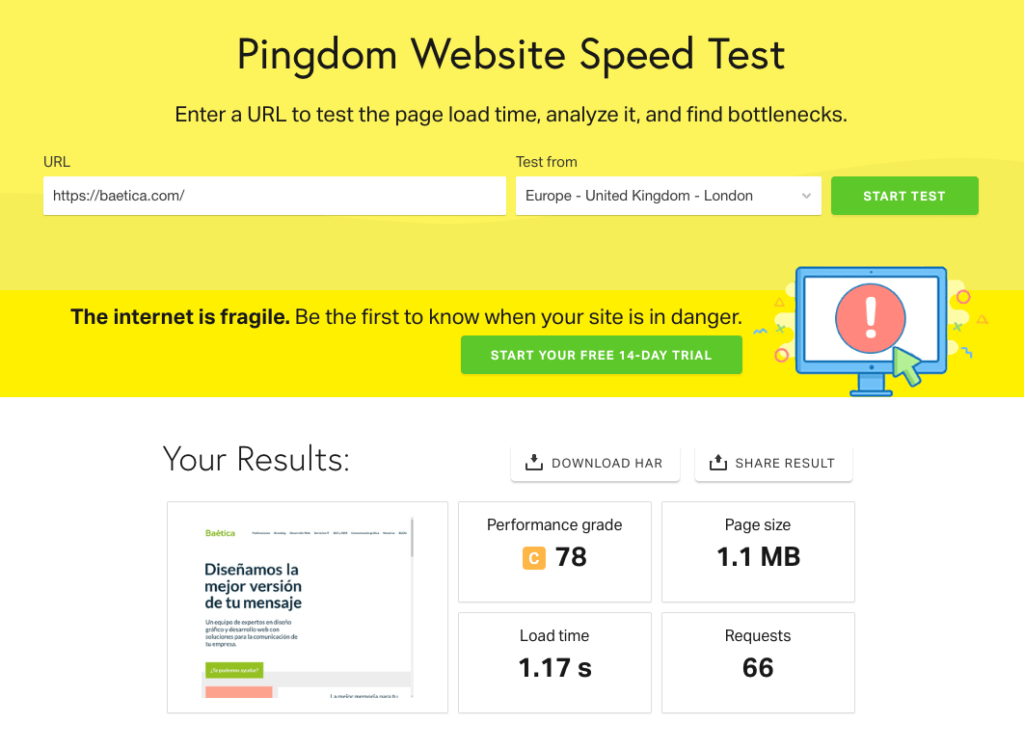
Para obtener los datos necesarios para este análisis usaremos la web de Pingdom, a la cual podréis acceder haciendo click sobre este enlace. Una vez dentro, introducid la url de vuestro sitio web (1), seleccionar desde que servidor se hará el test (2) y haced click sobre el botón que dice Start Test (3).
Tened cuidado porque, por defecto, en el desplegable de Test From viene asignado el servidor de USA (North America – USA – Washington D.C), por lo que los resultados pueden variar muchísimo.
Seleccionad siempre el servidor más cercano al vuestro, pues esto os hará obtener una mayor puntuación.
En el caso de que vuestro sitio esté pensado para obtener un alcance global, lo recomendable sería que revisarais que resultados os arroja desde otros servidores y no solo desde el más cercano.
Si no sabéis la localización de vuestro servidor, no os preocupéis, pues existen formas de averiguarlo.
Una de estas formas es utilizando la herramienta online que nos proporciona Check-Host. En ella, introduciremos el nombre de nuestro dominio y obtendremos automáticamente la localización (aunque no siempre exacta, pues depende de si usamos un CDN etc).
Una vez finalice el análisis, podréis ver algo similar a la siguiente imagen:

Comencemos analizando los primeros resultados que nos arroja la web.
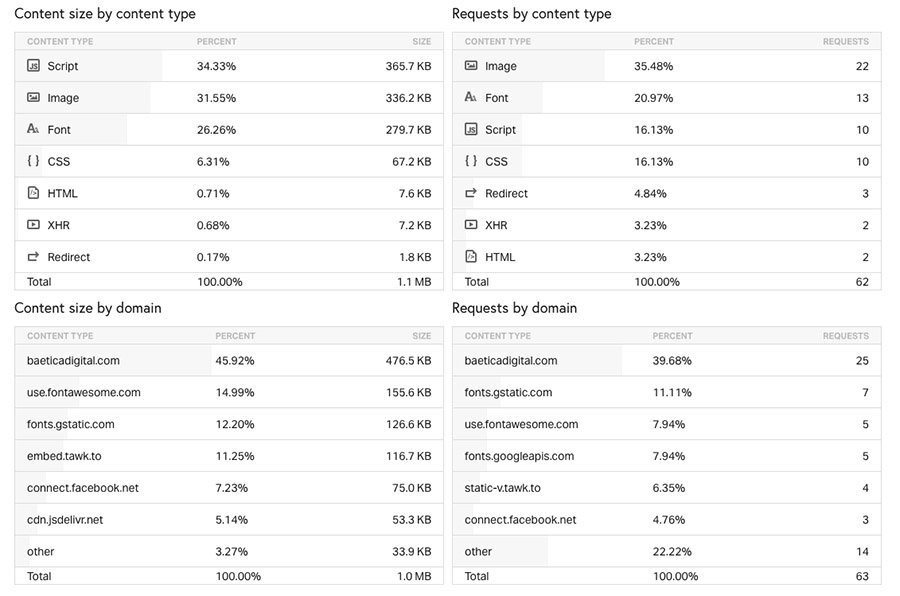
A continuación, veamos que significa los datos que aparecen más abajo, en concreto los de la siguiente imagen:

En este apartado se nos mostrarán de forma sencilla, que elementos existen en la web para que el tamaño total de la web sea el resultante.
Podemos comprobar que, al menos en nuestro caso, el 31.55% del peso total viene dado por imágenes, lo que nos da a entender que, o tenemos demasiadas imágenes, o que estas no están comprimidas total o parcialmente.
También se tratan otros tipos de contenido, como el tamaño de los ficheros CSS o JS, a partir de los cuales podríamos ver si están o no minificados, otros datos como el tamaño del HTML en sí o las fuentes, en el caso de que usemos alguna externa.
Está relacionado de forma directa con el apartado anterior. En el nos muestran hacia que recursos van las peticiones de nuestro sitio.
Siguiendo el ejemplo anterior de las imágenes: si dividimos el tamaño total por la cantidad de imágenes podríamos obtener una media del tamaño de nuestras imágenes y determinar si tenemos quizás demasiadas imágenes o no están bien comprimidas.
En esta ocasión, la media nos da como resultado 15.18 KB, un tamaño bastante bajo.
Los datos pueden ser descargados de varios sitios, aunque todo depende de como esté creada nuestra web, por ejemplo, en nuestro caso, utilizamos la fuente Open Sans de Google, y no la importa desde nuestro sitio, sino que la descarga desde el propio sitio de Google, por ello, aparece en la lista.
Todo esto consume ancho de banda, y el usuario tendrá que descargar este tipo de contenido para la correcta visualización del sitio.
Al igual que en el apartado de Requets by content type, este también tiene relación directa con el apartado que le procede y el funcionamiento es el mismo, por lo que, no le dedicaremos mucho tiempo.
La seguridad es sin duda algo de vital importancia si hablamos del mundo web.
Esta no debe ser única y exclusiva del servidor, sino que deberemos mirar para «ambos lados», tanto para el lado del cliente como el del servidor, y proteger ambos.
Por ello, deberemos de seguir unas cuantas medidas de seguridad para mantener seguro nuestro sitio y también poder certificar que el canal por donde se transmita la información sea seguro y protegido.
Dicho esto, comencemos:
¿Cuentas con un certificado SSL?, ¿es válido en todas las páginas de tu web?, ¿el certificado se rompe por contenido no seguro (contenido en HTTP)?.
Intenta responder a estas preguntas. Si no cuentas con un certificado SSL, puedes ver como obtenerlo aquí.
Si cuentas con el, y el certificado se rompe por contenido HTTP, te recomendamos que revises tu contenido y cambies aquellos recursos que rompan el certificado ( HTTP a HTTPS).
En la mayoría de los casos, sobretodo si no se ha llevado a cabo ninguna acción previa, es posible saber la versión de PHP que está ejecutando nuestro servidor, lo que podría suponer que un atacante aprovechara alguna vulnerabilidad y obtuviera información sensible.
Para comprobar que la versión de PHP que utiliza nuestro servidor no está expuesta podemos usar la siguiente página.
Una vez introducida la URL de nuestro sitio y hecho el captcha, podremos pulsar sobre Get Headers para obtener los resultados. Si nuestro servidor mostrase la versión de PHP que ejecuta veremos un mensaje similar a: X-Powered-By: Versión-PHP.
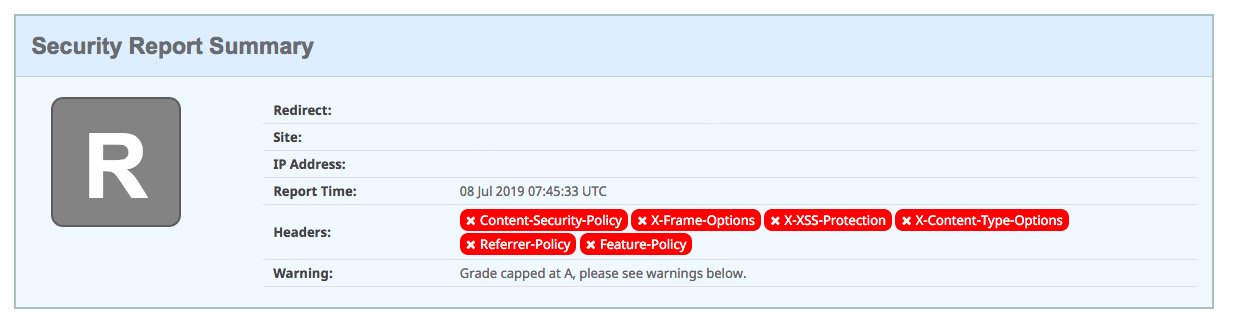
Las cabeceras mencionadas anteriormente son conocidas por ser explotadas por los atacantes para realizar diferentes ataques a sitios web.
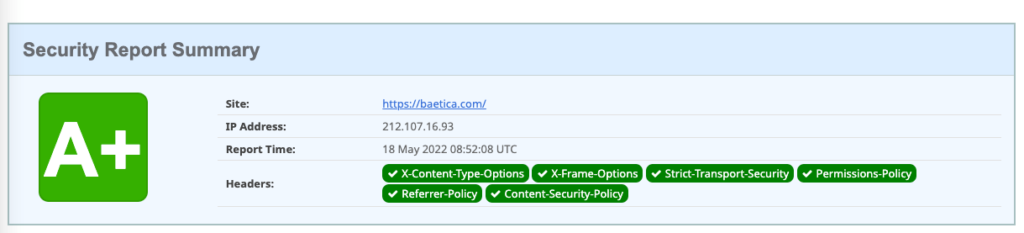
Si queremos comprobar el estado de estas, usaremos la herramienta online de Security Headers, la cual, tras introducir la URL de nuestro sitio y hacer click sobre Scan, nos mostrará el estado de nuestras cabeceras.

Si nos muestra las cabeceras (headers) en rojo, significará que estas son vulnerables.

Si en vuestro sitio web existen direcciones de correo electrónico en texto plano, es decir, sin estar introducidos mediantes la etiqueta para los enlaces <a>, serán visibles y fácilmente reconocibles por bots de recolección de emails para, posteriormente, enviar SPAM, entre otras cosas.
Pese a que nos especializamos en WordPress, esto no significa que hagamos uso exclusivo de él, por ello, en este análisis encontrareis algunos de los factores a tener en cuenta en vuestro CMS, sin importar cual sea.
Dicho esto, comencemos:
Como solemos decir en varias ocasiones, la seguridad es algo fundamental y de gran importancia. Si queremos que nuestro sitio sea seguro, deberemos de mantener nuestro sitio actualizado, evitando de esta forma la mayoría de las amenazas que existan.
Recuerda que, por norma general, algo que está desactualizado siempre tendrá un mayor porcentaje de probabilidades de que un atacante acceda antes a nuestro sitio, y si, decimos «antes» porque no existe nada que no sea penetable, y lo único que nosotros podremos hacer será hacerles más dificil esta tarea a los atacantes.
Actualice su sitio siempre que pueda, sobretodo si se tratan de actualizaciones mayores. Sabemos que actualizar puede generarle miedo o inseguridad, sobretodo si lleva mucho tiempo sin hacerlo. Pero, no os preocupéis, pues, de este tema ya hemos hablado en una ocasión, y os garantizamos que si seguis este artículo aprenderéis a actualizar WordPress sin riesgo alguno.
Al igual que ocurre con el CMS, actualizar los plugins será también fundamental, pues cualquier cosa desactualizada, no deja de ser un agujero para la seguridad de nuestro sitio, y nosotros no queremos eso ¿verdad?.
Establecer un número máximo de intentos de inicio de sesión evitará que los atacantes intenten acceder a una cuenta mediante un ataque de fuerza bruta.
Por defecto, el nombre de usuario para el administrador del sitio suele ser admin, por lo que, si no modificamos este nombre, los atacantes estarán un paso más cerca de obtener acceso a nuestro sitio: ya solo les quedará adivinar la contraseña del usuario, ya que el nombre ya lo tienen.
Los formularios pueden ser una puerta para el spam, por ello, será de vital importancia que añadamos algún elemento que nos permita asegurarnos de que un atacante no podrá enviar mensajes de forma masiva a través de este formulario. Métodos como reCAPTCHA pueden llegar a ser realmente efectivos frente a este tipo de ataques.
El posicionamiento SEO se encarga de que nuestro sitio aparezca en los primeros resultados dentro de los motores de búsqueda. Normalmente, cuando un usuario realiza una búsqueda, siempre se fija en los primeros resultados, por lo que, en una web con un SEO mal configurado será dificil que aparezca entre los primeros resultados, perdiendo hasta un 80% del tráfico objetivo.
En el siguiente análisis, comprobaremos que el posicionamiento SEO se haya realizado correctamente y de que nuestro sitio sea visible para los buscadores, teniendo en cuenta factores como las redirecciones, la duplicidad de los encabezados, la existencia de páginas con contenido Lorem ipsum etc.
Intentad entrar a vuestro sitio web colocando el www delante, y luego intentad entrar sin el. Si no os redirecciona (dependiendo del dominio de vuestro sitio) estaréis cometiendo un error fatal, dado que, esto supone que disponéis del mismo contenido con y sin www, por lo que, vuestro contenido estará duplicado y perderéis relevancia para Google.
Más arriba os hablábamos de la importancia de un certificado SSL. Pués bien, tan importante es tener un certificado, como hacer que este funcione correctamente.
Si los usuarios entran a nuestra web utilizando el protocolo HTTP por error y nosotros no los redireccionamos a HTTPS, no solo estarán navegando sin seguridad, que ya de por sí es algo grave, sino que también nuestro SEO se verá afectado.
Para comprobar si existen enlaces en nuestro sitio web que estén en HTTP, y por ende, que rompan nuestro certificado (sólo en el caso de que contemos con uno), usaremos la herramienta online de Dr.Link Check.
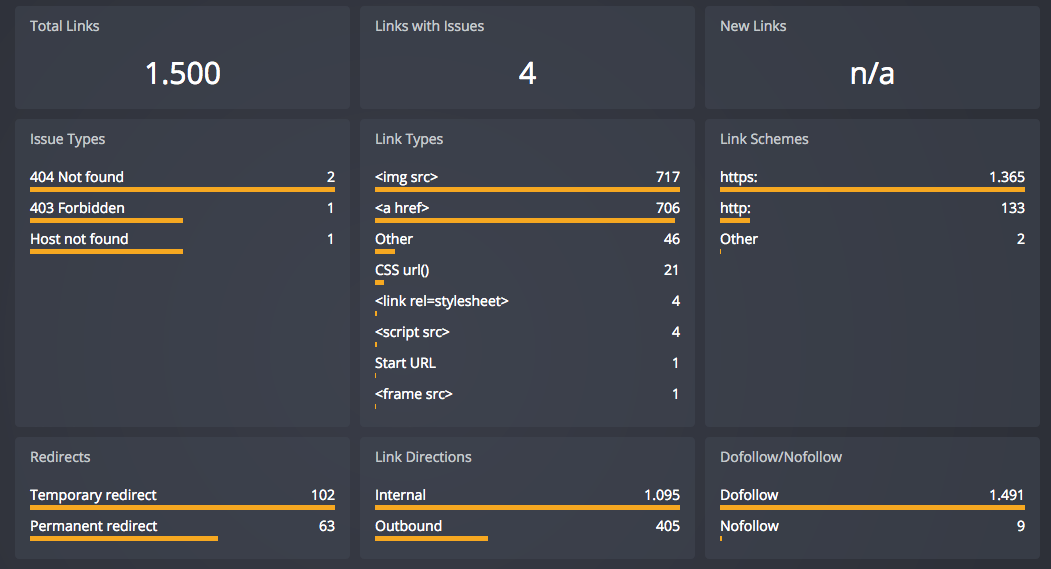
El funcionamiento será muy sencillo: tras introducir la URL de nuestro sitio y hacer click sobre Start Check, comenzará a comprobar cada uno de los enlaces de nuestra web, y cuando acabe, nos mostrará mediante tablas el resultado clasificado por tipos de enlace.

Según el análisis realizado anteriormente y visible en la foto anterior, se han encontrado un total de 1500 URLs, de las cuales 133 sonURLs del tipo HTTP.
En el caso de que queramos comprobar de que enlaces se trata, deberemos de hacer click sobre HTTP, y, a continuación, se nos mostrará el listado de todas las URLs de ese tipo.
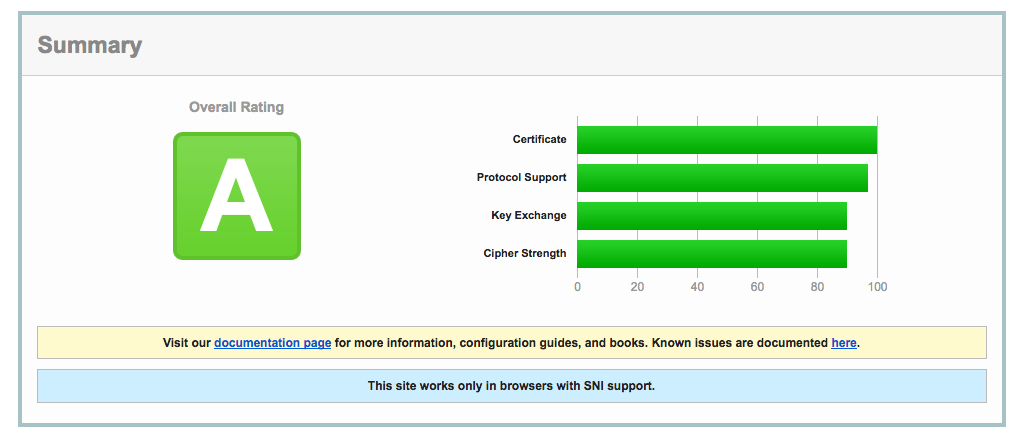
Si quereis comprobar el estado de vuestro certificado, podeis utilizar la siguiente herramienta online, la cual tras introducir la URL, comenzará a analizar el certificado realizando diversas pruebas, cuando finalice, nos dará una puntuación y nos arrojará información sobre nuestro certificado.

Las URLs amigables son aquellas que no contienen datos innecesarios o que no aporten información clara al usuario.
Para realizar esté análisis, utilizaremos la herramienta online de XML Sitemaps la cual cuenta con la ventaja de ser muy buena y mostrar la información de una forma bastante clara, pero a su vez tiene la desventaja de poder analizar un máximo de 500 URLs en la cuenta gratuita.
Una vez introducida la URL de nuestro sitio, comenzará a escanear, cuando acabe, deberemos de hacer click en View sitemap details y desde ahí podremos ver las URLs que haya encontrado.
Ahora es turno de averiguar si contamos con URLs que son amigables o no, para ello, os dejamos las siguientes recomendaciones:
¿Qué os parece si vemos un ejemplo de una URL amigable y de una no amigable?
URL no amigable: https://web.com/default/category=pasteles/2019/07/08/p=1543
URL amigable: https://web.com/pasteles/tarta-de-manzana
Como podréis observar, la diferencia es notoria. No solo tenemos una URL más corta y limpia, sino que además cualquier usuario sabe perfectamente hacia donde irá si hace click en el enlace, al contrario que con el ejemplo de la URL no amigable, en la cual podemos ver datos que nos pueden confundir, por ejemplo ¿qué es lo de default? o ¿qué receta es p=1543?
Esperamos que os haya quedado más o menos claro que es una URL amigable y que sepais identificarlas, porque ahora es turno de ver si sois capaces de identificarlas y corregirlas en vuestro sitio.
Es muy importante que el título y la descripción de nuestro sitio web estén configurados, y no solo eso, si no que lo estén de la forma correcta.
Para comprobar que ambos esté bien configurados usaremos la siguiente herramienta online.
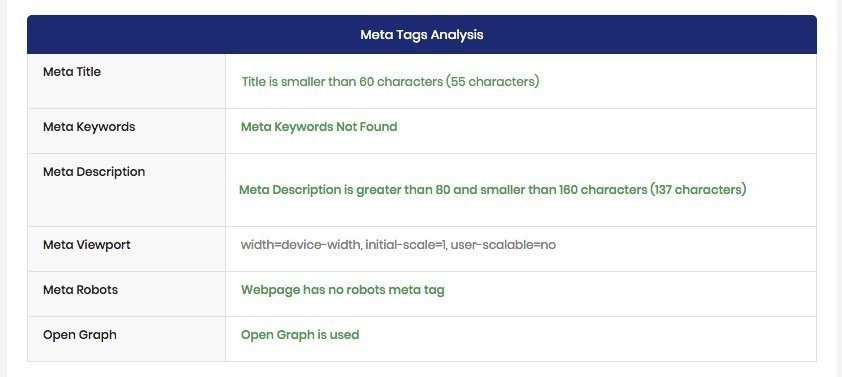
Una vez finalice, nos mostrará una tabla con el resultado del análisis.

Si los resultados del título y la descripción están bien, aparecerán en verde, como en la imagen superior, si por el contrario algo está mal lo veréis en rojo.
Como podréis ver, la longitud máxima recomendada para el título es de 60 caracteres mientras que, para la descripción esta asciende a 160. Teniendo esto en cuenta y la herramienta anterior, esperamos que vuestros títulos y descripciones estén correctos ahora, si es que no lo estaban de antes.
Robots.txt es un archivo de texto utilizado para impedir que los robots de ciertos buscadores (como el de Google) rastreen contenido que no deseamos que indexen ni muestren en los resultados.
Por defecto, todos los sitios que utilicen WordPress tienen uno, aunque, eso si, muy básico y muy «para salir del paso», por lo que, lo ideal sería que lo configuraramos para evitar que se indexen páginas, directorios y recursos que no queremos.
Mientras que un robots.txt por defecto en WordPress muestra solo las siguientes líneas:
User-agent: * Disallow: /wp-admin/ Allow: /wp-admin/admin-ajax.php
Uno configurado se vería así:
User-agent: * Disallow: /wp-login Disallow: /wp-admin Disallow: //wp-includes/ Disallow: /*/feed/ Disallow: /*/trackback/ Disallow: /*/attachment/ Disallow: /*/feed/ Disallow: /tag/*/page/ Disallow: /tag/*/feed/ Disallow: /page/ Disallow: /comments/ Disallow: /xmlrpc.php Disallow: /*?s= Disallow: /*/*/*/feed.xml Disallow: /?attachment_id* Sitemap: https://web.com/sitemap.xml
Para ver nuestro archivo robots.txt podemos hacerlo de varias formas:
Si contais con el sitemap básico y queréis configurarlo, deberéis de pensar que es lo que no quereis que aparezca en los buscadores relacionado con vuestro sitio y, a partir de ahí, podréis crear vuestro propio robots.txt.
Es importante que la web cuente con el fichero sitemap, pues, ayudará al bot de Google a indexar correctamente cada una de las URLs de nuestro sitio, lo que se traduce como un mejor posicionamiento.
Para comprobar nuestro sitemap, deberéis de entrar a la siguiente url: web.com/sitemap_index.xml
Sustituyendo web.com por el nombre de vuestro dominio y, a continuación, ccomprobar que las páginas y el contenido que nos interese indexar aparezca ahí.
¿Recordáis la web de Dr.Link Check? Pues bien, haremos uso de ella en esta ocasión para comprobar y obtener la lista de enlaces que devuelvan error 404.
Una vez observes el contenido que da el error, podrás determinar que es lo que debes de hacer con el. Por ejemplo, si has cambiado el nombre de una página, y el nombre anterior da un error 404, podrás crear una redirección 301 para esa página.
Este proceso puede ser largo, dependiendo de la cantidad de contenido con la que cuentes en tu sitio, por lo que, ten paciencia y ánimo.
Google Analytics es, sin duda, una herramienta muy útil la cual nos permitirá descubrir qué palabras clave llaman la atención a nuestros usuarios, cuantas reacciones consigue nuestra publicidad, que páginas tienen mayor éxito y un sin fin de cosas más de las cuales ya hablamos en su momento en el artículo sobre Google Analytics.
A continuación, deberemos de comprobar si nuestro sitio está dado de alta en Google Analytics o no, y de que este esté operativo en todas las páginas de nuestro sitio.
Actualización: la herramienta gachecker.com ya no se encuentra disponible. Puedes buscar en tu motor de búsqueda favorito alguna herramienta parecida por la búsqueda ‘ga checker’.
Como siempre, introduciremos la url de nuestro sitio y le haremos click al botón para que comience a analizar. Este proceso puede durar bastante tiempo, dependiendo de la cantidad de páginas que tengamos, tened paciencia.
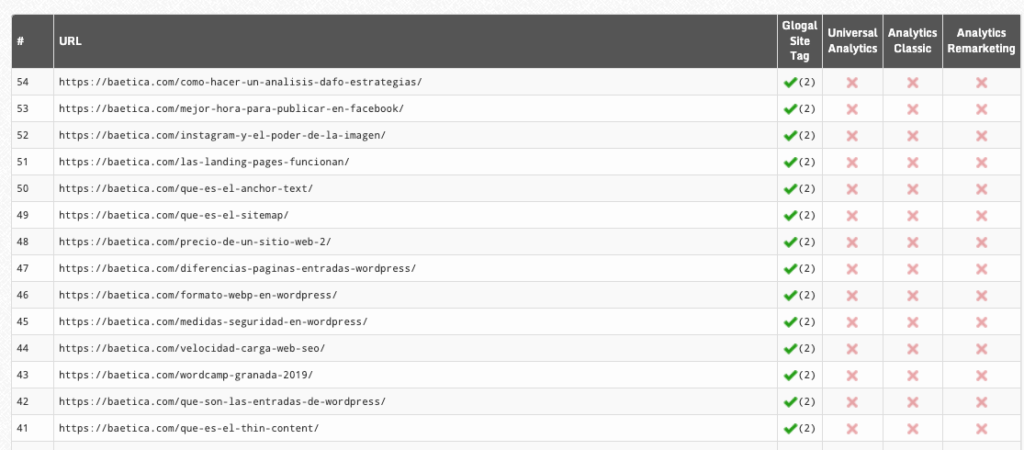
Una vez finalice, podremos ver una tabla similar a la siguiente:

En nuestro caso, nos aparece que tenemos Analytics Classic en todas nuestras páginas, por lo que, podemos afirmar que Google Analytics está funcionando correctamente y de forma global en todo nuestro sitio.
Las redes sociales se han convertido en el primer medio de comunicación de información en estos últimos años.
Muchas personas forman parte de éstas y comparten información sobre ciertos sitios con sus contactos, generando un flujo de información entre todos los usuarios y dando a lugar la posibilidad de que te conozcan sin necesidad de invertir dinero en publicidad, tan solo teniendo un buen sitio y posicionamiento.
Pero esta puede ser un arma de doble filo, pues, si no configuramos la apariencia que tendrá nuestro sitio al ser compartido en las redes sociales, podemos perder todo el atractivo de nuestra web antes de que el usuario siquiera entre.
Por ello, a continuación veremos como podemos analizar el estado de nuestras tarjtas de compartición de Facebook y Twitter, además de ver como podemos mejorarlas:
Para ver como está configurada nuestra tarjeta de compartición en Facebook deberemos de entrar en el siguiente enlace.
Una vez en el, introduciremos la URL de nuestro sitio y haremos click en Depurar.
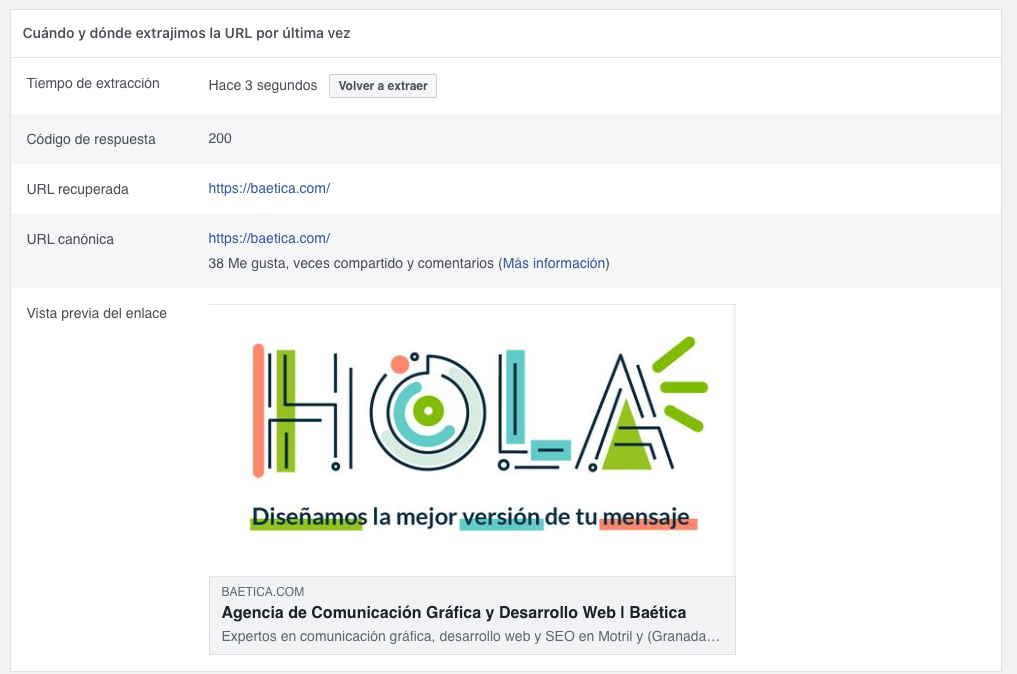
Si todo está bien, deberéis de ver algo similar a la siguiente imagen:

Para obtener la tarjeta de compartición para Twitter el proceso es exactamente el mismo, para ello deberemos de entrar en el siguiente enlace.
Si todo está bien, veréis algo similar a la siguiente imagen:

Bien, ya tenemos nuestras tarjetas generadas. A continuación, os daremos algunas recomendaciones a partir de las cuales, podréis determinar que tal están configuradas las tarjetas y si debéis cambiar o no algo:
El apartado legal de un sitio es, quizás, el aspecto más importante a considerar. Todo sitio web debe de contar con información para que el usuario tenga en todo momento la oportunidad de saber acerca de qué aspectos le afectan y la empresa pueda demostrar que todo está acorde con la legalidad.
Además de todo esto, los sitios deben de cumplir con la nueva LOPD que se comenzó a aplicar desde Mayo del 2018, cuyo incumplimiento supondrá sanciones económicas, pudiendo los usuarios recurrir a acciones legales si sus datos no han sido protegido o utilizados correctamente.
Disponer de una página de aviso legal accesible y con el contenido correcto es de vital importancia.
Asegúrate de que cualquier usuario pueda acceder a ella sin necesidad de que tenga que indagar mucho por el sitio para que pueda encontrarla.
Tan importante es contar con una política de privacidad, como que esta esté adecuada a la ley actual. Por ello, será fundamental que la política de privacidad esté actualizada a la LOPD del 25 de Mayo de 2018.
Si usáis cookies, será muy importante de que aviseis de ellos a vuestros usuarios mediante algún banner y les deis la opción de aceptarlas o rechazarlas.
Para que un aviso de cookies se considere como bueno, deberá de tener el banner con el mensaje de aviso de cookies, un botón para aceptar o rechazarlas y un enlace para obtener más información sobre las cookies (página de política de cookies)
Si has llegado hasta aquí y has estado realizando una auditoría a tu sitio conforme ibas avanzando en esta guía, enhorabuena, pues no es una labor sencilla. Probablemente te hayas dado cuenta de la labor tan grande que tiene realizar una auditoría de este nivel y de los beneficios que esta puede llegar a otorgar a tu sitio web, y es que, realizar una auditoría cada cierto tiempo es lo mejor que podemos hacer para mantener nuestro sitio sano y funcional.
Quizás no te atrevas a realizar la auditoría por diversos mótivos, como por ejemplo, por falta de tiempo, de experiencia o por la complicidad que esta puede llegar a tener. En ese caso, no hay porque preocuparse, pues en Baética Digital contamos con este servicio, y lo hacemos de forma totalmente gratuita.
Tanto si quieres comparar los resultados de tu propia auditoría con los nuestros o como si quieres que la realicemos por tí, puedes contactar con nosotros mediante el formulario de la siguiente página y nosotros te enviaremos los resultados tan rápido como podamos (normalmente el mismo día).
Realizar una auditoría a un sitio web no es una taréa sencilla y normalmente requiere de varias horas de trabajo, además de conocimientos en la materia para hacerlo correctamente. Aunque existan multitud de herramientas, como las que hemos podido ver hoy, estas no son definitivas, y muchas veces tendrémos que usar otras herramientas o nuestro propio conocimiento.
Algunos resultados pueden ser difíciles de entender, y las herramientas que aportan información sencilla hacen solo eso, aportar información sencilla y no avanzada que nos permitirá conocer mejor nuestro sitio web hasta el punto de llegar a las entrañas del mismo.
En Baética Digital te damos la opción de realizar una auditoría avanzada utilizando las mejores herramientas y profesionales que crearán un informe detallado con todos aquellos factores que necesitan atención, dando recomendaciones y consejos, y lo mejor de todo de forma totalmente gratuita y sin ningún compromiso.
¿Y tú?, ¿estás listo/a para descubrir todos los aspectos de tu web?