
Si estás al tanto de las actulizaciones de Google, sabrás que esta es una de las métricas de las que más se está hablando en los últimos meses a causa de la última actualización sobre las Core Web Vitals que está a punto a punto de entrar el mes que viene, Mayo de 2021. Bien, pues LCP (Largest Contentful Paint) sería traducido como «tiempo de renderización del mayor elemento de contenido visible». ¿Esto qué significa? Significa que el LCP va a ser la métrica a tener en cuenta para saber si el tiempo de carga del elemento más grande de tu sitio es óptimo o no.
Pero ojo, no es el elemento más grande de todo tu sitio, sino el elemento más grande que sea visible en esa página. «No estoy entendiendo nada…» ¿Te pasa? Puede ser confuso al principio, pero es más sencillo de lo que parece. No te preocupes que vas a entenderlo mucho mejor ahora. ¡Vamos a verlo mejor!
Esta métrica toma como referencia el tiempo de carga del elemento más grande del contenido de tu sitio web (de ahí el nombre). Como decíamos, del elemento más grande que sea visible, es decir, sin necesidad de hacer scroll, simplemente al cargar el sitio.
Por lo que, tienes que tener en cuenta que el LCP no mide el tiempo de carga del sitio, sino que mide cuánto tiempo tarda en aparecer para los usuarios el elemento más grande de tu contenido. Es decir, mide el tiempo desde que la página comienza a cargarse hasta que el elemento más grande se representa en la pantalla. Es importante no confundir estos dos conceptos.
Por ejemplo, imagina que tu página contiene un título h1, dos títulos h2, un título h3 y varios párrafos. Además, contiene un par de imágenes que dan apoyo visual al contenido. ¿Cuál crees que va a ser el elemento del cual se mediría su tiempo de carga? Probablemente será una de esas dos imágenes.
¿Te están surgiendo dudas? Pues vamos a darles respuesta, ¿no? Seguramente que ahora mismo te estás haciendo alguna de estas preguntas:
No te preocupes que vamos a resolverlas todas. ¡Empezamos!
El objetivo de la métrica LCP es medir cuándo han terminado de cargarse los contenidos principales de la página. Como ya supondrás, cuanto menor sea el LCP, mejor. Y esto es porque la velocidad de carga en general de un sitio es un factor muy importante para le experiencia de usuario. Piensa que con la cantidad de información instantanea con la que contamos hoy en día, estamos cada vez más acostumbrados a no esperar. Si tu sitio tarda 3 segundos en cargar, es posible que salgan. Y si tarda 5 segundos… Da por hecho que no van a quedarse a comprobarlo.
Desde la API LCP puedes ver más todas las especificaciones, pero para que puedas tenerlas a mano a modo de resumen, estos son los tipos de elementos de los cuales se medirá el LCP:
Exiten varias herramientas para medir el LCP de tu sitio, así como el resto de métricas que conformar las Core Web Vitals (FID y CLS).
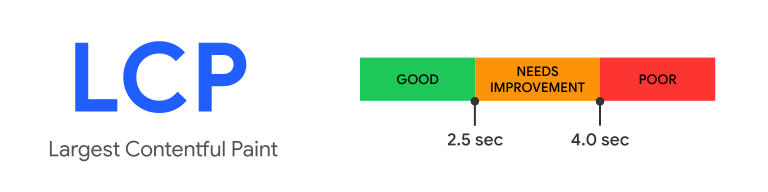
Los valores en los que se basa esta métrica y los que tiene en cuenta Google para saber si el LCP de tu sitio es óptimo o no son:

Puedes ver más en la guía de Google sobre cómo optimizar el LCP de tu sitio.
Todo indica que el LCP afectará a nivel de página. Aunque Google no ha confirmado oficialmente cómo lo hará, sí que ha dado ciertras pistas de que los sitios que cumplan con los parámetros Core Web Vitals serán destacados positivamente en las SERPs.
También es algo que podemos deducir por lógica sabiendo cómo influye, en este caso, el hecho de tener un tiempo bajo de carga en el sitio para el rendimiento de la web y, con ello, en la experiencia de usuario. De todas formas, es por este motivo por el cual ya de antes teníamos que aspirar a que el tiempo de carga de una web fuera lo más bajo posible, independientemente de las actualizaciones que se vayan a producir con las llegada de las Core Web Vitals. Aún así, estaremos pendientes de todo lo que puedan contarnos este mes sobre ellas.
En conclusión, sabemos que esta métrica va a tener un impacto positivo para las páginas que consigan mantenerse en el standard de lo que se considera un tiempo de carga óptimo. Al igual que si se encuentra en un tiempo de carga que necesite mejorar, acabará afectando de manera negativa. Esto puede aplicarse a tantos otros factores que influyen positivamente en el posicionamiento de la misma, por lo que es una métrica más a tener en cuenta.
Con las Core Web Vitals podemos saber cuáles son los valores buenos y malos de esos factores que Google considera vitales para una web (LCP, FID y CLS), y contar con herramientas que los midan. Gracias a estas herramientas, nos será más fácil identificar los problemas para poder corregirlos y dar solución también, probablemente, a otros que deriven de ellos, como podría ser tener una tasa de abandono alta debido al tiempo de espera o la mala carga de los elementos.
Pero aún así, aunque tengan un impacto positivo si cumples con esos standars, los cambios no van a suponer un impacto demasiado grande, pues tal y como decía antes, tener una buena carga en los distintos elementos con los que cuenta tu web ya era algo que teníamos que pretender de antes. Claro, que todo depende.
Si te dedicas a este mundo del SEO o hay un profesional detrás de tu sitio que esté supervisando todos estos aspectos, seguramente ya estarás teniendo buenas prácticas. Pero si no tienes mucha idea de cómo va esto y pensabas que no era algo a lo que darle mucha importancia como para pagar por ello… Probablemente tendrás muchas cosas que mejorar.
Si quieres saber más sobre el resto de métricas, ¡no te pierdas los próximos artículos que están por venir! ? Mientras tanto, puedes ver el artículo sobre las actualizaciones de Google que vienen este año 2021, en el cual se habla resumidamente de las Core Web Vitals y sus tres métricas.