

Los Web Vitals y los Core Web Vitals son los mejores indicadores con los que contamos, actualmente, para medir la calidad de la experiencia que proporciona una web. Es por ello que tenemos que estar atentos a ellas, ya que cualquier cambio puede traer un gran impacto.
¡En esta ocasión venimos a hablar concretamente de las Core Web Vitals, las que han llegado este año 2021! ¿Estás liso/a? ??
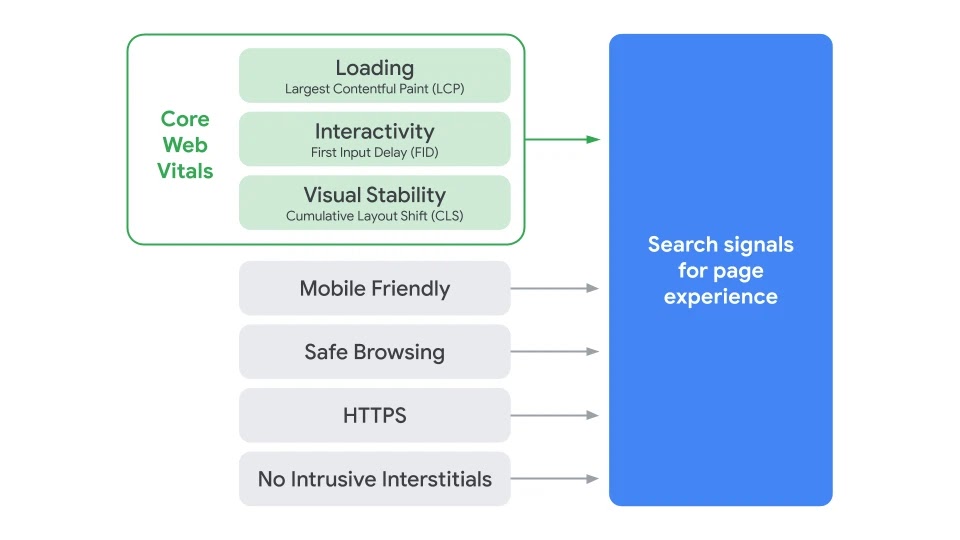
En mayo de este 2021 han comenzado a tenerse en cuenta nuevos indicadores de experiencia junto con las métricas web principales que ya se utilizaban en la actualidad:
Los nuevos indicadores de los que hablamos son los que conforman las tan nombradas Core Web Vitals, que se centrarán en estos tres aspectos fundamentales:

Los tres nuevos aspectos, junto a los que ya se usaban, dan forma a las llamadas Search signals for page experience y se han incorporado ya al algoritmo de Google en su nuevo Update.
Ahora bien, ¿cómo podemos interpretar estos nuevos valores? Pues aquí entran las tres métricas que se han establecido para medir las Core Web Vitals:
¡Vamos a verlas en detalle una por una!
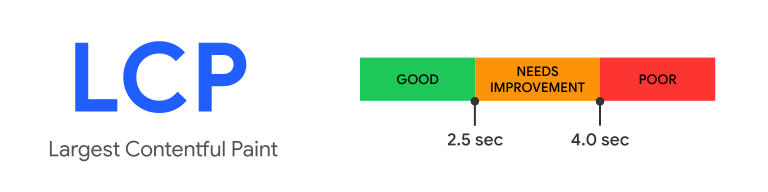
El LCP toma como referencia el tiempo de carga del elemento más grande del contenido de tu sitio web, siempre y cuando este elemento sea visible, es decir, que no haya necesidad de hacer scroll, basta con cargar el sitio.
Hay que tener en cuenta que el LCP no mide el tiempo de carga del sitio, sino cuánto tiempo tarda en aparecer el elemento más grande de tu contenido. Es decir, mide el tiempo desde que la página comienza a cargarse hasta que el elemento más grande aparece en pantalla. ¿Queda clara la diferencia?
Los valores en los que se basa esta métrica y los que tiene en cuenta Google para saber si el LCP de tu sitio es óptimo o no son:

Para saber más sobre esta métrica LCP y cómo optimizarla, sigue leyendo el siguiente artículo: ¿Qué es el LCP?
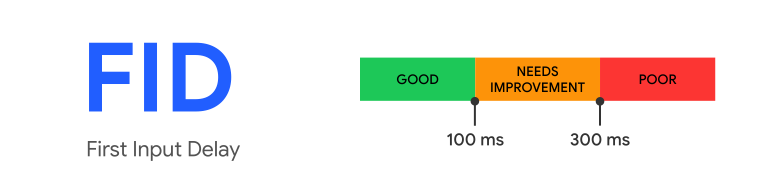
La métrica FID mide el tiempo de retraso que transcurre desde que un usuario interactúa por primera vez con un elemento de la página hasta que el navegador comienza a procesar eventos en respuesta a dicha interacción. Un ejemplo de esta interacción puede ser el simple hecho de hacer clic sobre un enlace o sobre un botón.
Es importante destacar que esta métrica solo mide el “retraso” en el procesamiento de eventos, no mide el tiempo de procesamiento de eventos como tal, ni tampoco mide el tiempo que tarda el navegador en actualizar la interfaz.
Haciendo más hincapié sobre por qué se produce este retraso o lantecia, cabe destacar que ocurre porque el hilo principal del navegador está ocupado haciendo otra cosa distinta. Es decir, que mientras hace eso otro, no puede ejecutar ningún detector de eventos. De ahí que se produzca dicho retraso, ya que no podrá responder al usuario todavía.
Par que la experiencia de usuario no se vea afectada, los sitios deben tener como mucho un retraso en la primera entrada de 100 milisegundos o menos. ¿Cuáles son los valores adecuados a partir de esto?

Para saber más sobre esta métrica FID y cómo optimizarla, sigue leyendo el siguiente artículo: ¿Qué es el FID?
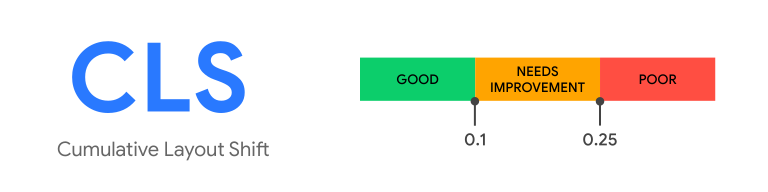
Los Cambios de diseño acumulados o CLS son cualquier cambio de posición en los elementos visibles de una página. Gracias a esta métrica, se pretende medir la estabilidad visual de la página. ¿Qué es lo que se tiene en cuenta exactamente para hacer esta medición? La frecuencia y magnitud con la que se dan estos cambios en la página.
Un ejemplo, para que veas claro de qué se trata, es algo por lo que habrás pasado muchas veces. ¿Te suena querer pinchar sobre un enlace y que te aparece de sorpresa otro elemento en esa misma posición y acabques dándole por error a lo nuevo en lugar de a lo que querías darle en un principio? ¡Es horrible!
Pues bien, es esto lo que se pretende medir con el CLS. Una buena puntuación indicará que estos cambios de diseño no se están produciendo o, en el caso de que sí se están produciendo, no son lo suficientemente perjudiciales para la experiencia de usuario (porque sí, coincidirás conmigo en que situaciones como esta hacen que quieras salir el sitio).
Cada vez que ocurre un cambio de este tipo, se añade un valor de puntuación. Una vez la carga está completa, se suma todo y da como resultado la puntuación de CLS. Los valores de hasta 0,1 son umbrales CLS buenos, mientras que un CLS de 0.25 o mayor es considerado malo. De esta forma, sabemos que:

Para saber más sobre esta métrica CLS y cómo optimizarla, sigue leyendo el siguiente artículo: ¿Qué es el CLS?
La forma más sencilla de medir todos los Core Web Vitals es mediante la biblioteca de JavaScript de web-vitals. Sólo necesitas llamar a una sola función y está lista para medir e informar de la misma forma en la que lo hacen las herramientas de Google. (No olvides que para más dellate sobre ella, puedes consultar la documentación de la API).
Cuando ya hayas configurado tu sitio para usar la biblioteca para medir y enviar datos, lo siguiente que puedes hacer es realizar un informe sobre esos datos para comprobar si tus páginas páginas cumplen con los umbrales recomendados (los indicados anteriormente para cada métrica) para al menos el 75% de las visitas a la página.
Para terminar, te dejamos con una guía oficial sobre la implementación de cada una de la métricas por separado:
Las herramientas como Lighthouse que cargan páginas en un entorno simulado sin un usuario no pueden medir bien el FID, ya que no hay entrada de usuario. Y, aunque bien es cierto que la métrica Total Blocking Time (TBT) sí se puede medir, es clave saber que el rendimiento de un sitio puede variar drásticamente según variantes propias del usuario: capacidades del dispositivo, condiciones de su red, otros procesos que pueden estar ejecutándose en el dispositivo y cómo interactúan con la página.
De hecho, la puntuación de cada una de las métricas de Core Web Vitals puede verse afectada por la interacción del usuario. Es por eso que la TBT no termina de ser 100% fiable para sacar una conclusión que sea real.
Antes de acabar con las Core Web Vitals, ¡te dejamos este vídeo por parte de web.dev para que sigas aprendiendo sobre ellas! ??
Ahora sí, ¡ya hemos acabado con las Core Web Vitals! Pero antes de terminar, queremos echar un vistazo a otras web vitals, por si no las conocías tanto. Las otras web vitals suelen servir como métricas suplementarias para los Core Web Vitals. Pueden ayudar a capturar parte de la experiencia de usuario y a diagnosticar un problema en específico.
Un ejemplo de ello son las métricas Time to First Byte (TTFB) y First Contentful Paint (FCP). Ambas se tratan de métricas que miden aspectos vitales en la experiencia de carga, por lo que ambas son útiles para diagnosticar problemas con LCP.
De otra manera, métricas como Total Blocking Time (TBT) y Time to Interactive (TTI) son vitales para detectar y diagnosticar problemas de interactividad que afectarán al FID.