
Google ha estado presente desde hace años como el buscador por excelencia en Internet. Además de sus proyectos propios, siempre ha intentado facilitar a los usuarios herramientas y conocimientos para que el apartado web, como Internet en sí, avance de forma unida y correcta. El equipo de la plataforma web de Google ha decidido dar un paso por la mejora de internet y ha creado el proyecto web.dev: han aprendido de las necesidades del usuario, ahora te enseñarán cómo desarrollar adecuadamente.
web.dev será una guía de la excelencia para el desarrollo web, optimizado a los grandes cambios que se producen cada día. Este equipo quiere enseñarte de la forma más fácil y simple cómo mejorar y preparar tu propia web para que obtenga todos los beneficios del SEO orgánico, como de los aspectos de rendimiento para el usuario final.
web.dev está en fase beta y en inglés, pero están trabajando constantemente por añadir más material a la guía. Suponemos que, cuando se complete la primera fase, se traducirá a todos los idiomas posibles para que alcance el máximo rango de usuarios. Y aunque esté en fase beta, ya tiene mucho contenido para leer y estudiar las mejores prácticas. ¡Vamos a verlas!
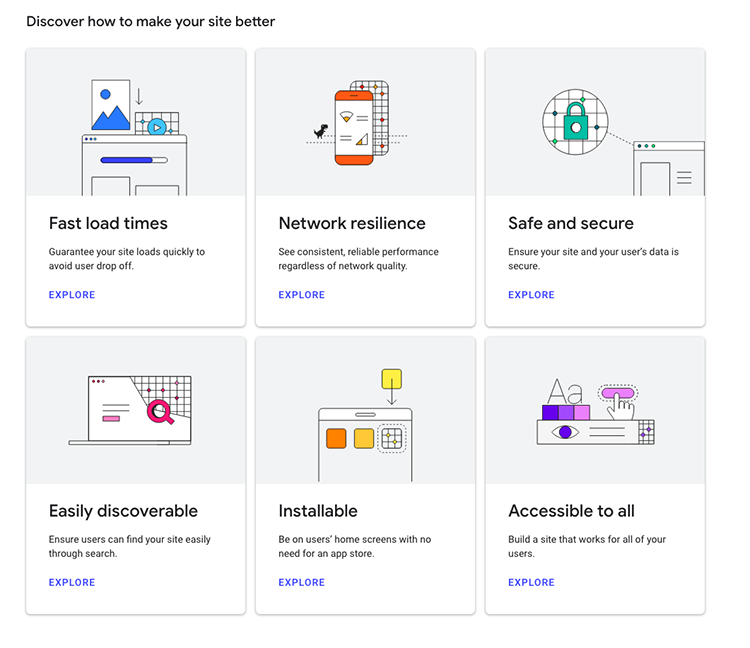
El primer apartado que nos ofrece este proyecto es ‘Learn’. El espacio donde aprenderás paso a paso cómo mejorar y configurar los estándares que se necesitan, como mínimo, en estos tiempos. Pero no se queda ahí, te enseñará absolutamente todo para que tu web esté completa, segura y sea eficaz.

Al entrar en un apartado, verás un listado con las diferentes lecciones ordenadas para que puedas estudiar paso a paso. En cada lección, te mostrarán todas las herramientas disponibles y de forma gratuita para poder comprobar y optimizar tu sitio web. Además, te enseñarán cómo hacerlo explicándote qué necesitarás para realizar las tareas.
¿Qué significa esto? Los CodeLabs son ejemplos interactivos para que puedas comprobar qué tecnología se adapta a tus necesidades y comprobar de primera mano cómo realizar las tareas. Este tipo de ejemplos los utiliza W3Schools y es la mejor forma de aprender si no tienes los conocimientos necesarios o necesitas ver un ejemplo en vivo y en directo.
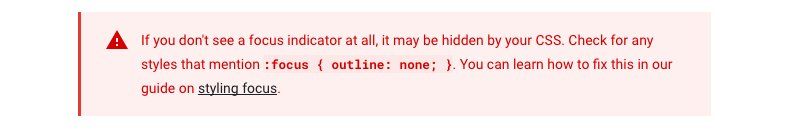
Esta guía está bien trabajada y se notan los años de experiencia cuando se lee. Ya que los desarrolladores web pueden tener asimilados conceptos que el usuario medio desconoce, y puede perderse si no conoce todo. La guía, incluso, da consejos o avisos para que los usuarios no se den cabezazos contra el escritorio si algo no les sale bien.

Hasta tienen una guía de colores para distinguirlos según el estilo del mensaje. Son bloques de textos altamente recomendables si no conoces todos los entresijos del desarrollo web. (Hasta te quitará un par de dolores de cabeza).
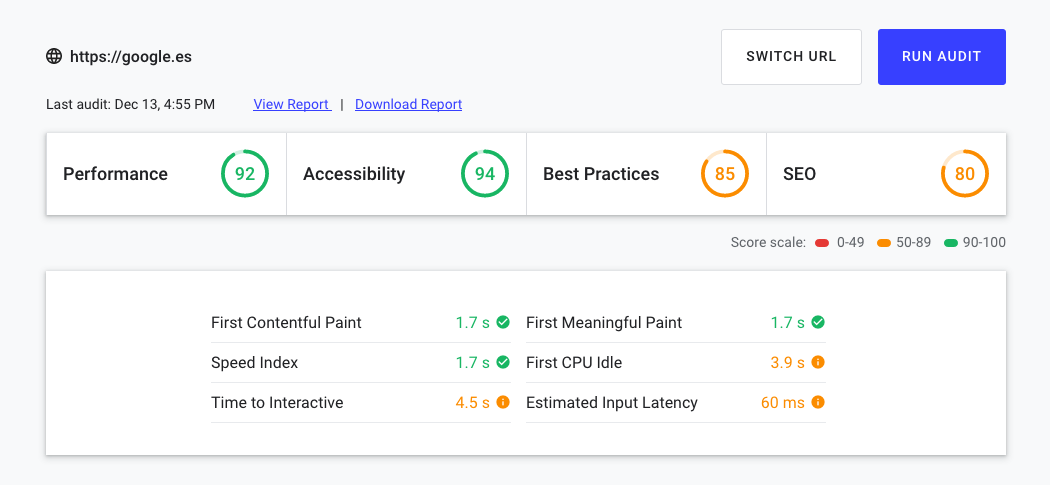
Después de toda la guía extensa de cómo mejorar nuestro sitio, ¿cómo podemos saber que hemos realizado correctamente todos los pasos? Este equipo ha pensado en todo y nos ofrece una herramienta para analizar y comprobar todos los aspectos indicados en la guía. Si conocéis PageSpeed Insights, esta herramienta os parecerá muy familiar. Pero esta herramienta es aún más potente que PageSpeed, ya que ésta medirá si la web ha seguido los estándares de accesibilidad, buenas prácticas y el apartado SEO de la web.
Si introduces tu web, podrás comprobar todos los resultados que se pueden analizar en esta fase beta de la web. Generará un reporte con todos los aspectos a mejorar y, si hay algo que se puede mejorar, te indicará en qué parte de la guía puedes ver todo lo relacionado acerca de cómo arreglarlo.
Pero tampoco hay que obsesionarse con los números. Conseguir el 100% de todos los apartados puede sacrificar la experiencia del usuario. Una página debe de ser rápida, pero sin perder la calidad que le podemos ofrecer a los usuarios que visiten nuestra web. (Os cuento un secreto que podéis comprobar: ni siquiera Google consigue el 100%.)

La herramienta funciona, pero no todos los apartados están funcionando completamente. En futuras versiones, nos permitirá iniciar sesión para poder comprobar nuestros sitios web y recibir estos análisis de forma automática en nuestra cuenta. Así, comprobar que todo está correctamente implementado y, si los estándares cambian, podremos darnos cuenta gracias a estos análisis.
web.dev es una magnifica idea realizada por expertos que nos quieren ayudar a que hagamos un Internet rápido, de calidad y preparado para el futuro. El conocimiento que nos proporcionan es de oro, ya que no todos los sitios webs donde pueden enseñarte estas materias no están tan actualizados o no conocen las prácticas mejores que los propios creadores de los motores de búsqueda. No perdamos de vista este proyecto, puede que en un futuro no muy lejano sea una herramienta de calidad para la educación y el desarrollo web.
Y a ti, ¿qué te parecen estos proyectos para extender el conocimiento y las buenas prácticas? ¿Te ha resultado de utilidad? 🙂