

Cuando WordPress nació, tan solo existían los posts. Esto se debe a que WordPress en un principio estaba pensado únicamente para la creación de blogs.
Pero con el tiempo, sus desarrolladores se percataron de que no podían dar únicamente esa funcionalidad y que debían de añadir más opciones si querían ir más allá y responder al creciente uso que estaban teniendo. Entonces, crearon las páginas, y con ellas, los tipos de post personalizados o custom post type.
Aunque incluyeron este nuevo tipo de contenido, las páginas fueron consideradas como un «tipo de post» y no como un «tipo de contenido«, como habría sido lógico nombrarlo.
Lo que nos lleva al poder decir que las páginas son en realidad como los posts, salvo por algunas diferencias. Como por ejemplo, que no tienen categorías ni etiquetas. En el caso de que queráis saber más, podéis leer el siguiente artículo.
Aunque esto supuso una revolución para WordPress, la verdadera revolución no llegó hasta la versión 3.5, la cual trajo consigo los Custom Post Types, de los cuales, precisamente hoy venimos a hablaros.
Los Custom Post Types, tal como indica su nombre, son un tipo de post. Su caracteristica principal es la de poder incluir cualquier tipo de particularidad que nosotros queramos. Y cuando decimos cualquier particularidad, no lo decimos en broma, pues pueden incluir casi cualquier cosa que se nos ocurra.
Podremos hacerlas de la siguiente manera:
En resumen, podrán contener absolutamente todo lo que queramos, casi sin un límite, incluidos campos personalizados como fechas, textos adicionales etc.
A continuación, veremos algunos ejemplos de Custom Post Types con el objetivo de que todos podamos entender que son correctamente.
En realidad, estamos acostumbrados a ver Custom Post Types a cada rato, de hecho, en el momento en el que instalamos unos cuantos plugins, seguro que veréis como se van añadiendo nuevas opciones en el panel de administración de nuestro WordPress, pues bien, eso son los Custom Post Types.

¿Sabes ya identificar un Custom Post Types? Si no es así, no os preocupéis. No es tan sencillo como parece. La forma más fácil de reconocer un Custom Post Type es observando la url a la que nos redirige la opción al poner el ratón encima.
La estructura normal para un Custom Post Type son aquellas similares a la siguiente:
https://www.tudominio.com/wp-admin/edit.php?post_type=Custom_Post_Type
Teniendo esto en cuenta, podemos observar que el plugin Elementor, el cual habíamos marcado anteriormente como un Custom Post Type en la imagen, no sigue la misma estructura en el enlace, si no, que en este caso, aparece como una página. Por ello, no tengáis en cuenta únicamente que «se añada un icono nuevo en la barra de navegación», y recordad, las páginas también son un Custom Post Type. Si no nos crees, dirígete a tu listado de páginas y observa la URL, te darás cuenta como es similar a la anterior.
https://www.tudominio.com/wp-admin/edit.php?post_type=page
Posiblemente, os preguntéis cuando debéis utilizar un Custom Post Type, y la verdad, es que la respuesta depende un poco de lo que necesitéis.
Así que, si de verdad quereis saber cuando utilizar un Custom Post Type y cuando no, preguntáos lo siguiente: lo que queréis hacer, ¿comparte el mismo tipo de información o sistema de organización que las página o las entradas? Si es así, no tendrá sentido que utilicemos un Custom Post Type, pues podríamos usar una de las opciones anteriores.
Por ejemplo, supongamos que tenemos una web de series. Podríamos añadir cada serie como una entrada, pues comparten información como el título, la descripción y la imagen destacada, lo mínimo necesario para poder mostrar nuestras series sin que nos falte información. Pero claro, nosotros queremos añadir el número de temporadas que tiene la serie en cuestión y una puntuación para ayudar al usuario a elegir que serie ver.
Estos dos campos que necesitamos (número de temporadas y puntuación), por defecto, no podremos incluirlos ni mediante una página ni por medio de una entrada, además, solo por tener la necesidad de añadir estos dos campos, ya podemos considerarlo como un contenido totalmente distinto a un post o página. Así que, tendremos que hacer uso si o si de un Custom Post Type.
Para acabar con este apartado, y a modo de resumen: recomendamos usar los Custom Post Type en lugar de las categorías cuando la entidad del contenido sea lo suficientemente significativa como para independizarse
Teniendo esto en cuenta, lo siguiente que veremos será como crear un Custom Post Type.
Hay varias formas de crear un Custom Post Type, una de ellas implica el uso de un plugin y la otra escribir código por nosotros mismos. Pero, no te preocupes, vamos a ver ambas opciones con detalle.
En el mundo de WordPress hay mínimo un plugin para casi todo lo que te puedas imaginar, y esta no iba a ser una excepción, ¿verdad?. En esta ocasión, el plugin que usaremos será Custom Post Type UI el cual, además de ser gratuito, es muy potente y fácil de utilizar.
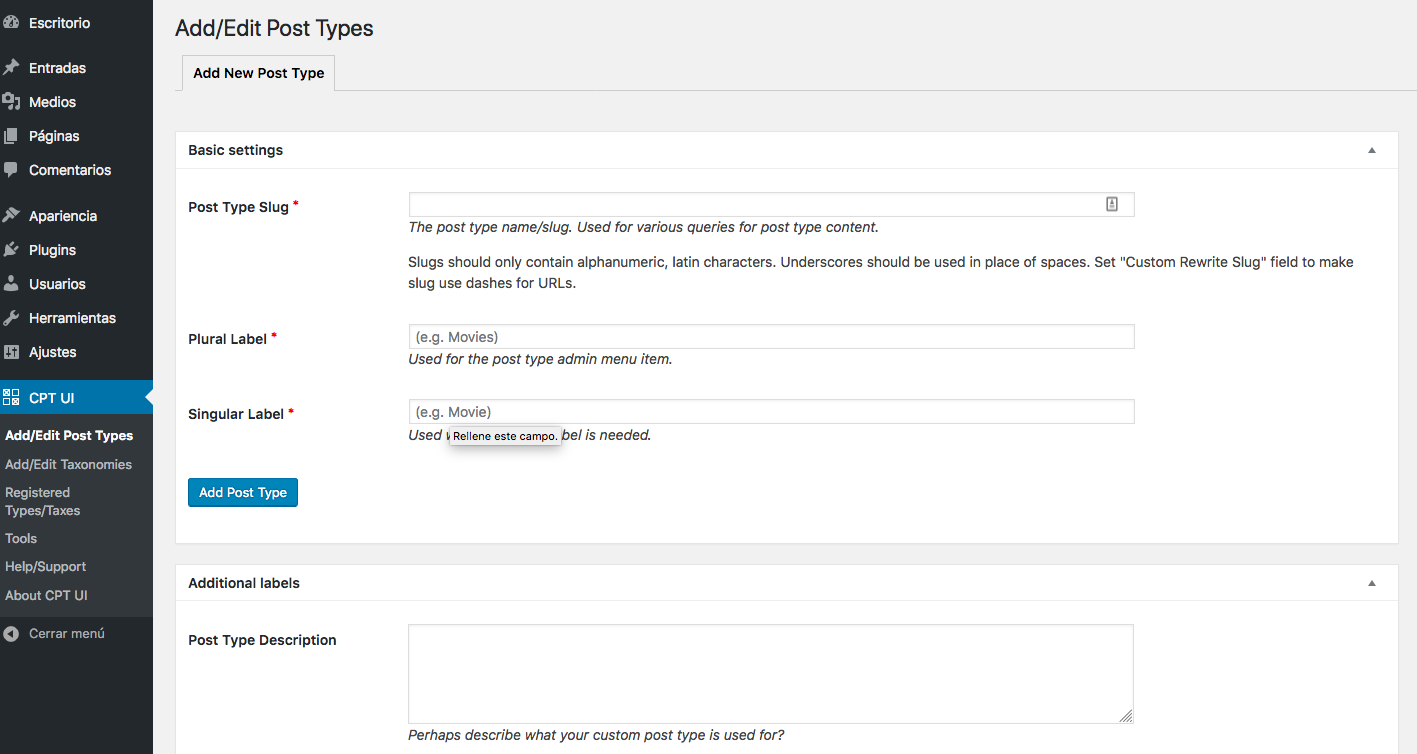
Una vez instalado y activado el plugin, si accedeis a su pantalla principal, podréis ver algo similar a lo siguiente:

El funcionamiento de este plugin es muy sencillo, nos otorga una interfaz gráfica mediante la cual podremos crear nuestros Custom Post Type tan solo rellenando los datos que necesitemos y haciendo click sobre Añadir Post Type.
Pero, aunque este método sea muy flexible, dado que nos deja elegir entre todas las opciones a la hora de crear un Custom Post Type de forma gráfica y rápida, no es la mejor opción y esto se debe a lo siguiente:
Sin duda alguna, nuestra opción favorita y la que os recomendamos que utilicéis.
Aunque no lo parezca, hacer un Custom Post Type es más sencillo de lo que parece. Para ello, deberemos de ir al fichero functions.php de nuestro tema activo y escribir lo siguiente:
function my_custom_post_type() {
$args = array(
'public' = true,
'label' ='Series'
);
register_post_type( 'my_custom_post_type', $args );
}
Con tan solo esas líneas de código ya tendremos nuestro Custom Post Type para nuestro sitio de series listo (siguiendo el ejemplo que os comentábamos anteriormente).
Aunque, si queréis un código mucho más elaborado y que cuente con muchas más opciones, os dejamos el siguiente, el cual es un poco más avanzado:
function my_custom_post_type()
{
# Definimos el texto de las etiquetas de texto:
$labels = array(
'name' => __('Series', 'nombre_de_tu_theme'),
'singular_name' => __('Serie', 'nombre_de_tu_theme'),
'menu_name' => __('Series', 'nombre_de_tu_theme'),
'name_admin_bar' => __('Series', 'nombre_de_tu_theme'),
'archives' => __('Archivos de las series', 'nombre_de_tu_theme'),
'all_items' => __('Todas las series', 'nombre_de_tu_theme'),
'add_new_item' => __('Agregar nueva serie', 'nombre_de_tu_theme'),
'add_new' => __('Agregar serie', 'nombre_de_tu_theme'),
'new_item' => __('Nueva serie', 'nombre_de_tu_theme'),
'edit_item' => __('Editar serie', 'nombre_de_tu_theme'),
'update_item' => __('Actualizar serie', 'nombre_de_tu_theme'),
'view_item' => __('Ver serie', 'nombre_de_tu_theme'),
'view_items' => __('Ver series', 'nombre_de_tu_theme'),
'search_items' => __('Buscar serie', 'nombre_de_tu_theme'),
'not_found' => __('Serie no encontrada', 'nombre_de_tu_theme'),
'featured_image' => __('Imagen Destacada', 'nombre_de_tu_theme'),
'set_featured_image' => __('Colocar imagen destacada', 'nombre_de_tu_theme'),
'remove_featured_image' => __('Quitar imagen destacada', 'nombre_de_tu_theme'),
'use_featured_image' => __('Usar como imagen destacada', 'nombre_de_tu_theme'),
'insert_into_item' => __('Insertar en la serie', 'nombre_de_tu_theme'),
'uploaded_to_this_item' => __('Uploaded to this item', 'nombre_de_tu_theme'),
'items_list' => __('Lista de series', 'nombre_de_tu_theme')
);
$args = array(
'label' => __('Series', 'nombre_de_tu_theme'),
'description' => __('Descripción', 'nombre_de_tu_theme'),
'labels' => $labels,
'supports' => array('title', 'thumbnail', 'editor'),
'taxonomies' => array('Series', 'Películas'),
'public' => true,
'menu_position' => 5,
'has_archive' => true,
'rewrite' => array('slug' => 'series'),
);
register_post_type('series', $args);
}
add_action('init', 'my_custom_post_type');
Recuerda crear un tema hijo para tu tema activo actual, de lo contrario, cuando actualices perderás lo que hayas escrito y tendrás que volver a escribir el código.
Antes de finalizar el post, nos gustaría avisaros que los Custom Post Type no dependen de los temas, es más, los temas no deberían incluir nunca un Custom Post Type, dado que, si por algún motivo decidimos cambiar de tema, perderemos el Custom Post Type para siempre.
Recordad que, lo que viene en un tema, se va con el propio tema y hacednos caso, tarde o temprano cambiaréis de tema y no es buena idea depender de uno.
La posibilidad de añadir Custom Post Type en WordPress es una de las características que lo han hecho tan popular, permitiendo convertir nuestro blog en una tienda virtual, un comparador online y un sin fin mas de opciones.
Por último, tanto si utilizas un plugin o código recuerda tener en mente estos aspectos:
Esperamos que hayáis sacado algo productivo de este artículo y que hayáis aprendido mucho.
No olvidéis comentarnos vuestras dudas, un saludo y nos vemos en el siguiente artículo.