

En post anteriores hablamos de BEM y de la forma de optimizar tu trabajo como desarrollador siguiendo unas pautas a la hora de nombrar tus clases. En este caso vamos a ir un poco más allá y vamos a hacer referencia a la hora de estructurar tu código en sí.
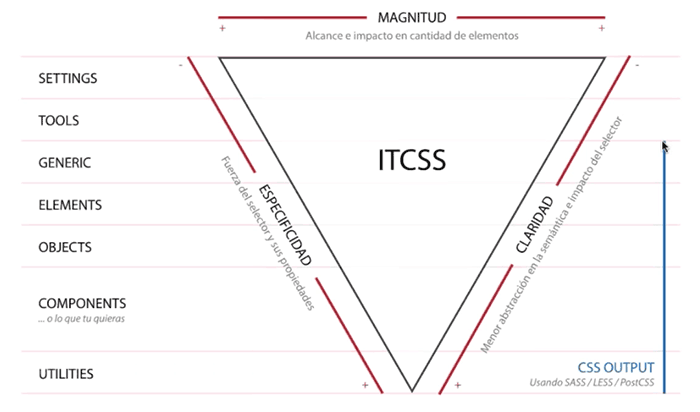
Su nombre viene de las siglas Inverted Triangle architecture for CSS, o en español, la arquitectura CSS del triángulo invertido. Simple y llanamente es un método en el que dividimos nuestro código en 7 directorios o archivos y dependiendo de la función que ocupe irá en un directorio u otro.
La forma de la que funciona es muy sencilla, desde la parte de arriba del triángulo hasta la parte de abajo lo que vamos logrando es un aumento de especificidad.

A continuación para entrar un poco más en materia vamos a comentar cada uno de los puntos de este triángulo y ver cómo se trabaja a groso modo con ellos.
Como habrás podido deducir, una vez que controlas esta metodología las ventajas pueden ser numerosas, pero en este caso te vamos a destacar algunas.
Al ser una metodología y algo nuevo para tí, el principal problema puede ser primero aprenderlo y luego adaptarte o acostumbrarte a hacer eso de ella.
Como ya sabemos lo que es BEM (y si no lo sabes te recomiendo que leas mi post anterior), vamos a recomendarte lo que es para nosotros la mejor recomendación a la hora de trabajar con tus estilos.
Juntando estos dos métodos de trabajo lograrás una gran escalabilidad dentro de tu proyecto y podrás llevar tu código CSS a un nivel superior. En este caso no vamos hacer demasiado hincapié en el tema porque el contenido se haría demasiado extenso, pero sí te vamos a recomendar que leas el siguiente artículo.
Si te ha parecido curiosa o llamativa esta forma de estructurar tu código y quieres seguir aprendiendo o informándote desde baética vamos a recomendarte el siguiente artículo para poder informarte un poco más sobre el tema. Y además un vídeo de una charla en la que se habla un poco de la arquitectura CSS y del papel que ocupa ITCSS en ella. ?
Optimizar tu forma de trabajo y sobretodo tu código te hace ser más eficaz y a la vez más profesional, a día de hoy contar con una metodología de trabajo uniforme y efectiva es vital.En el caso de tus estilos ITCSS es una forma de ayudarte a ello, pero claro está que hay muchas más. ¿Y tú? ¿Qué método usas para ordenar y estructurar tu código?